Clear Edittext With Button Click Make Editable Again
Get Value from the EditText and Set value to the TextView
Any android app has two parts in it – frontend and backend. Frontend refers to the visualization of the components i.e. how your app will look and appear to the other users. Backend role refers to the logic backside the functioning of your app.
Whenever we click on any button or submit any course, the backend code decides what action to perform side by side or what to do with the data received from user etc.
In our previous tutorials, we have seen how different types of layout are useful for for GUI designing which is the frontend part. Here in this tutorial, we are going to focus and code for the backend part.
In our example, nosotros will take input from the user through EditText view and volition display it in the TextView. Additionally, we will also get to come across a buttonClickListener that is used to define the action to exist performed when a button is clicked in the app.
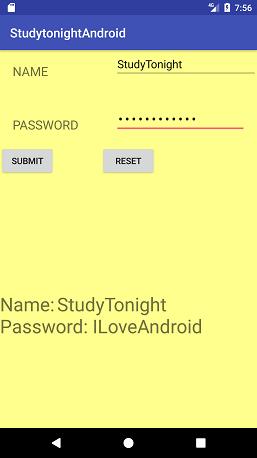
Below is th design that we will be working on.

<?xml version="ane.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-motorcar" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFF8D" tools:context="com.example.akshay.studytonightandroid.MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="truthful" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:text="NAME" android:textSize="20sp" android:layout_margin="20dp" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="PASSWORD" android:layout_marginTop="38dp" android:layout_below="@+id/textView" android:layout_alignLeft="@+id/textView" android:layout_alignStart="@+id/textView" /> <EditText android:id="@+id/editName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:inputType="textPersonName" android:hint="Enter Name" android:layout_alignParentTop="true" android:layout_alignParentRight="truthful" android:layout_alignParentEnd="true" android:layout_alignLeft="@+id/editPassword" android:layout_alignStart="@+id/editPassword" /> <EditText android:id="@+id/editPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:european monetary system="ten" android:hint="Enter Countersign" android:inputType="textPassword" android:layout_alignBottom="@+id/textView2" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="18dp" android:layout_marginEnd="18dp" /> <Push android:id="@+id/buttonSubmit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_below="@+id/textView2" android:layout_marginTop="20dp" android:text="SUBMIT" /> <Push button android:id="@+id/buttonReset" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="RESET" android:layout_alignBaseline="@+id/buttonSubmit" android:layout_alignBottom="@+id/buttonSubmit" android:layout_centerHorizontal="true" /> <TextView android:id="@+id/tvResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginBottom="143dp" android:textSize="30sp" /> </RelativeLayout> In the MainActivity.java file, we will define global variables every bit follows:
parcel com.example.akshay.studytonightandroid; import android.support.v7.app.AppCompatActivity; import android.os.Package; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity { // These are the global variables EditText editName, editPassword; TextView outcome; Button buttonSubmit, buttonReset; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } After setting the chief layout using the setContentView() method in the onCreate() method, attach the global variables that nosotros defined to the GUI views using findViewById() method every bit shown below.
/* Using the id of views specified in layout XML we can initialize the view using findViewById */ editName = (EditText) findViewById(R.id.editName); editPassword = (EditText) findViewById(R.id.editPassword); consequence = (TextView) findViewById(R.id.tvResult); buttonSubmit = (Button) findViewById(R.id.buttonSubmit); buttonReset = (Push button) findViewById(R.id.buttonReset); Every bit the name of the method suggests, findViewById() returns an case for the view defined in layout XML. In other words, this method is used to get the view instance in Java, that you have fabricated and used in layout XML. This is done by mentioning the id of the view that you have defined in XML. The view created in XML is used in Java to manipulate it dynamically.
Notation:findViewById()method returns simplyView, but it does non tell which view is returned i.eastward. whether the view is Button, TextView, EditText, etc. Therefore, yous demand to typecast the view returned past this method.
Now, to enable button click result, we demand to adhere a click listener to our button instance. Information technology is washed by writing the post-obit code:
// Attaching OnClick listener to the submit button buttonSubmit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Get the Data and Use information technology } }); Once you add this code, whenever th submit push is clicked, the method onClick will be called and the code inside it will exist executed.
According to your requirements, nosotros want to go the text that user volition enter in the EditText and show it in the TextView whenever the submit button is clicked. Therefore, let's place the following code inside onClick() method:
// become text from EditText proper noun view String name = editName.getText().toString(); // get text from EditText password view String password = editPassword.getText().toString(); We have used getText() method to get the text entered in the EditText views. Merely getText() method returns an Editable instance and therefore we have typecasted it to convert information technology into String for farther use. This can be done by using the toString() method.
Note: We diverseditNameandeditPasswordequally global variables, hence they can be used in any method.
So now that nosotros have user inputted proper name and password values, we can easily apply any logic on this dataset like performing authentication for login etc. For at present, nosotros are just going to display this information in a textView. For that, we will exist using the setText() method with our TextView instance to display data in it. This is done using the following code:
result.setText("Name:\t" + proper name + "\nPassword:\t" + password ); At present, whenever the submit push is clicked, onClick() method of submitButton is called and the user input values are stored in the proper name and password variables using the getText() method on EditText instances. So, using setText() method, the input values are displayed in the TextView.
Now, when y'all press the Reset push button, the text in the TextView should be reset i.e cleared. For that, nosotros will have to implement click listener on RESET button too. Following is the code to do so:
buttonReset.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // immigration out all the values editName.setText(""); editPassword.setText(""); result.setText(""); editName.requestFocus(); } }); You just need to fix text equal to ""(empty), for both the EditText as well as for TextView. Additionally, to get the typing cursor on the Proper name EditText field, we tin use requestFocus() method with the editName case.
Complete Code for MainActivity.coffee
package com.example.akshay.studytonightandroid; import android.os.Packet; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Push button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity { // These are the global variables EditText editName, editPassword; TextView issue; Button buttonSubmit, buttonReset; @Override protected void onCreate(Package savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editName = (EditText) findViewById(R.id.editName); editPassword = (EditText) findViewById(R.id.editPassword); result = (TextView) findViewById(R.id.tvResult); buttonSubmit = (Button) findViewById(R.id.buttonSubmit); buttonReset = (Button) findViewById(R.id.buttonReset); /* Submit Button */ buttonSubmit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View 5) { String name = editName.getText().toString(); Cord password = editPassword.getText().toString(); effect.setText("Name:\t" + name + "\nPassword:\t" + password ); } }); /* Reset Push */ buttonReset.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { editName.setText(""); editPassword.setText(""); result.setText(""); editName.requestFocus(); } }); } } 

You can download the whole projection here
Add Validation if you desire
You can also add validation to this like display a message if the user leaves the fields proper noun and countersign empty and taps on the submit push.
In that case, all nosotros have to do is check if name or password is empty, if found empty, display a message using a Toast proverb, both the fields are required.
buttonSubmit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String proper noun = editName.getText().toString(); String password = editPassword.getText().toString(); if(name == '' || countersign == '') { // If name or password is non entered Toast.makeText(getApplicationContext(), "Both Name and Password are required", Toast.LENGTH_LONG).show(); } else { result.setText("Name:\t" + name + "\nPassword:\t" + password ); } } }); Source: https://www.studytonight.com/android/get-edittext-set-textview
Post a Comment for "Clear Edittext With Button Click Make Editable Again"